Color Management introduksjon
CM er prosessen der en prøver å matche reproduksjon av farger på tvers av enheter / utstyr.
Med andre ord ønsker vi at en farge skal se lik ut / oppfattes lik uavhengig av hvilket medium eller enhet den presenteres på.
Eksempel: Skriver VS Monitor, Monitor 1 VS Monitor 2, Scanner VS Monitor, o.s.v.
Hvor irriterende er det ikke når man har lyssatt og justert et perspektiv render så det er 100% perfekt bare for å få høre at det er for mørkt / har snodige farger o.l. når du sender det videre til kollegaen din?
Color Management oppfattes av mange som tungvindt, komplekst, kjedelig og unødvendig. Spørreundersøkelser utført på cgarchitect.com viser at bortimot halvparten av alle visualisering firmaene svarte at de ikke bruker CM i det daglige arbeidet sitt.
I teorien handler CM om hvordan vi oppfatter farger, og hvordan dette kan oversettes til matematiske ligninger og formler som kan brukes på datamaskiner og utstyr.
I praksis holdet det å kjenne til noen få begreper og hvordan ting foregår "behind the scenes". Når du kan dette er det egentlig ganske enkelt å implementere Color Management i arbeidet ditt.
Problemet
Vårt problem er at utstyret vårt tolker farger forskjellig. En RGB / CMYK verdi ser ikke lik ut på de forskjellige enhetene vi har. RGB / CMYK verdien forteller oss ingenting om hvordan utstyret (f.eks skriveren) vår skal tolke fargene, bare hvilken farger som er tilstede.
Løsningen
Color Managament er en slags tolk som oversetter informasjon mellom de forskjellige enhetene. Om hver enhet har sin egen tolk som oversetter til / fra et felles språk vil alle enhetene kunne forstå hverandre (i vårt tilfelle forstå hvordan farger skal tolkes).
Denne oversetteren kalles "Profile Connection Space" (PCS) og all oversettingen drives av en "Color Management Module" (CMM).
Det universelle språket som brukes kalles CIE LAB (LAB) og refereres til som et enhetsuavhengig fargerom.
Alle RGB / CMYK verdier i et bilde blir oversatt til universalspråket (LAB) før det blir tolket av de forskjellige enhetene.
Som tidligere nevnt mangler RGB / CMYK informasjon for at enhetene skal kunne reprodusere en farge korrekt. Ved å inkludere en profil tildeler vi en absolutt tolkning av hver RGB / CMYK verdi.
Dette er Color Management.
Litt farge teori
Når det gjelder å hvordan vi oppfatter farger er det tre faktorer som spiller inn.
- Lyskilden (det som lyser opp)
- Objektet (det som blir lyst opp)
- Observer (den som observerer / oppfatter)
Lyskilden
Lys er elektromagnetiske bølger som vi beskriver v.h.a bølgelengden, gjerne i nanometer (nm).
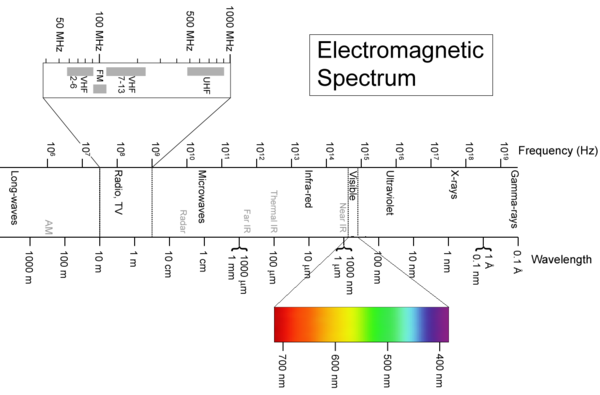
Lys er den delen av det elektromagnetiske spektrumet som vi kan se. I tillegg til det synlige lyset har vi uv, røntgen og gamma stråler, samt radio, micro og infrarøde bølger.

Elektromagnetisk spektrum (Bildet hentet fra: http://en.wikipedia.org/wiki/File:Electromagnetic-Spectrum.png)
Det finnes mange forskjellige lyskilder som f.eks solen, diverse typer lyspærer, lysrør, levende lys med mer. Felles for alle lyskilder (bortsett fra laser) er at de består av et spekter av bølger. Fargen vi oppfatter er summen av de mest dominerende bølgelengdene som lyskilden består av.
Levende lys oppfattes ofte som gule, lystoffrør hvite o.s.v. Sollyset derimot har en relativt jevn fordeling av bølgelengdene og oppfattes derfor som mer nøytral i fargen.
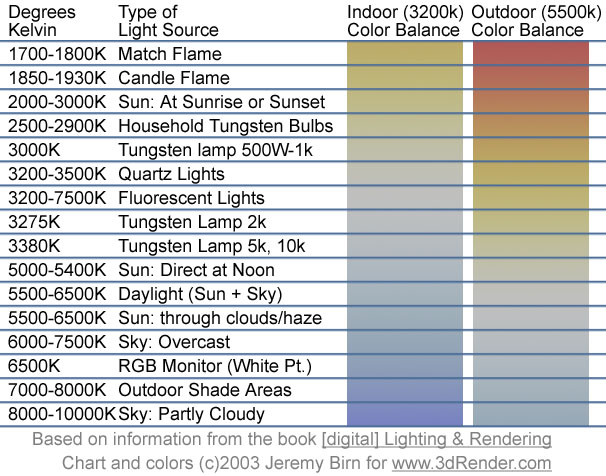
Det kan være vanskelig å vite hvilken bølgelengder som er de mest dominerende (og derfor bestemmer hvordan lyset oppfattes), og for å hjelpe på dette har man det som kalles Kelvin skalaen (klassifisering av lysets farge v.h.a temperatur). Man har da valgt å varme opp metall (karbon), og så se hvilken farge det har fått ved forskjellige temperaturer.
- Levende lys: 1850K
- Lyspærer: 2700 - 3300K
- Dagslys: 5500- 6000K
- CRT Skjerm: 9300K

Kalvins tabell m/forklaring (Bildet hentet fra: http://www.3drender.com/glossary/colortemp.jpg)
Kelvin er altså en av flere måter å klassifisere farger på.
En annen standard som du kanskje har kommet over er det som kalles en "illuminant". Dette er egentlig en hel serie illuminanter, A-F, som er definert av International Commission on Illumination (CIE).
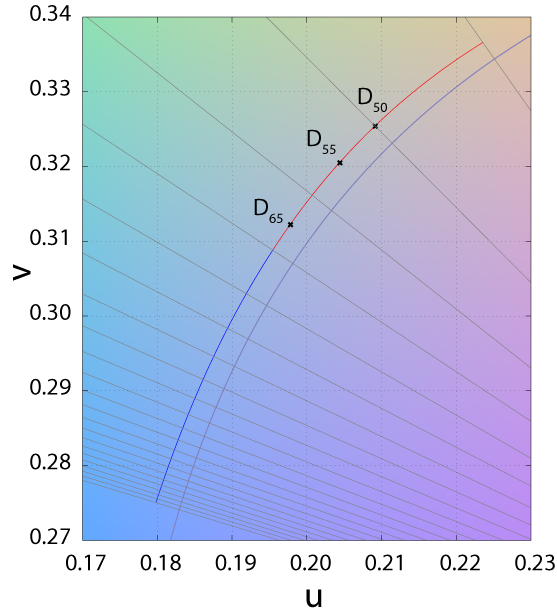
For oss er den mest interessante illuminanten D, som beskriver forskjellige varianter av dagslys. D50 (ca 5000K), er direkte sollys, og D65 (ca 6500K) er overskyet.

Illuminant D (Bildet hentet fra: http://en.wikipedia.org/wiki/File:Daylight-locus-in-CIE-1960-UCS.png)
Objektet
Et objekt er det som observeren ser, og det som blir lyst opp av lyskilden. Et objekt reflekterer og absorberer lys avhengig av materialegenskaper. Det er det reflekterte lyset som gjør at vi oppfatter objektets farge.
Den fargen vi opplever av objektet varierer med hvilken lyskilde som blir brukt for å lyse det opp.
Observer
Dette er den som registrerer det reflekterte lyset fra objektet. En observer kan være et kamera, et øye, en scanner og lignende.
CIE har også innført en standard observer. Denne skal, i likhet med illuminanten, hjelpe til med lys kalkuleringer. Standard observeren er en matematisk tilnærming av hvordan øyet vår oppfatter farger, og refereres til som CIE 2-dg (1931) eller CIE 10-dg (1964), hvor gradene er FOV, og årstallet er når den ble tatt i bruk.
Standard observer er en teoretisk modell, og den som er mest brukt er CIE 10-dg (1964).
Da har vi kort gått igjennom de tre elementene (lyskilde, objekt og observer) som tilsammen gir oss en oppfatning av farger. Om et av de tre elementene endrer seg vil den observerte fargen også endre seg.
I praksis betyr det at du har tre valg når du skal endre fargen på et objekt i f.eks en 3D scene.
Metamerism
Er et optisk fenomen som oppstår når to farger som oppleves like under et gitt lysforhold oppleves ulike under et annet lysforhold. Siden fargeopplevelsen består av lyskilden, objektet og observer kan vi endre lyskilden eller objektet på en slik måte at observer mottar nøyaktig samme stråling fra objektet (og dermed samme farge).
Eksempel: Du har handlet dress og selvfølgelig forsikret deg om at jakken og buksen har samme farge. Når du kommer hjem og prøver på dressen i lyset ditt hjemme ser du at plaggene nå har fått forskjellig farge. Du har uforvarende endret en av de tre betingelsene som styrer din oppfatning av farger. Observer er den samme (du), objektet er det samme (klesplaggene), men lyskilden har forandret seg.
Kvantifisering av farger
Som tidligere nevnt vil forskjellige enheter gi forskjellig resultat gitt de de samme RGB verdiene, med andre ord trenger vi noe mer for å beskrive farger med. Det vi trenger er et enstydig koordinatsystem for å plotte farger i.
Colorspace / Fargerom
Et fargerom er en matematisk modell som beskriver hvordan vi oppfatter farger. I 1931 utførte CIE tester på hvordan vi oppfatter farger, og gjenomsnittet av resultatene bunnet ut i flere modeller, blant annet kjernemodellen CIE XYZ (1931) som er grunnlaget for de fargeromene som brukes idag. Modellen tar med standard illuminant og observer, og gjør det mulig å plotte alle synlige farger på samme måte som vi plotter et punkt i 3D (XYZ koordinat-system).
Det finnes to typer fargerom, utstyrsavhengige og de som ikker er utstyrsavhengige. RGB / CMYK er utstyrsavhengige fargerom fordi de avhenger av hvordan hver enkelt enhet tolker verdiene. CIE LAB er et uavhengig fargerom, og som tidligere nevnt en hypotetisk matematisk modell. CIE LAB er veldig lik kjernemodellen, men er mer uniform, d.v.s at farger som ligger langt fra hverandre i modellen også innehar en tilsvarande distanse når vi oppfatter fargen.
Plotting av farger
For å få en liten følelse av hva teorien dreier over dreier seg om må vi se litt på hvordan man faktisk plotter farger i et fargerom.

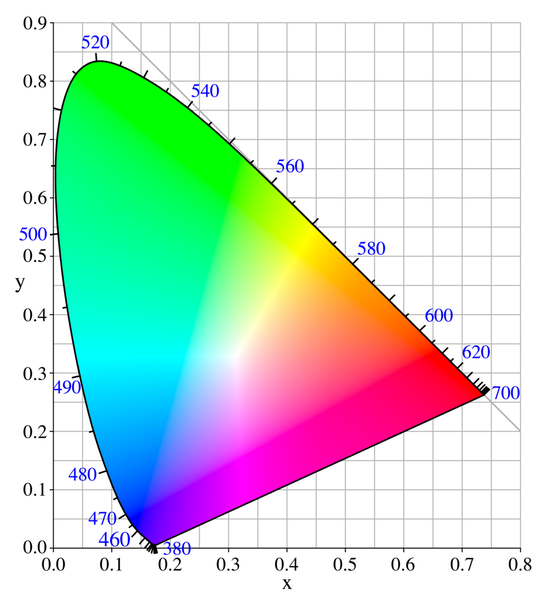
CIE xyY / CIE Chromaticities diagram (Bildet hentet fra: http://en.wikipedia.org/wiki/File:CIExy1931.png)
Diagrammet over, er basert på CIE XYZ modellen, og lar oss plotte kulør (eng:hue) og fargemetning (eng:saturation) for alle de fargene som kan oppfattes av det menneskelig øye. Det er viktig å huske at plottet over kun er et 2D plott, og at vi derfor ikke får visualisert den tredje dimensjonen, nemlig luminansen / lysstyrken. Det vi ser er et tverrsnitt som er gjort på midten (50% luminans).
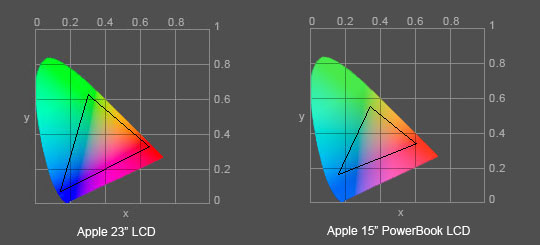
I praksis vil forskjellige enheter kunne gjengi forskjellige deler av fargerommet i diagrammet over. En enhet (f.eks skriver) har en spesiell gamut (subsett av farger) som den kan gjengi.
Det er derfor praktisk å kunne bruke et 2D plott for å sammenligne hvilken gamut de forskjellige enhetene er i stand til å gjengi.

Sammenligning av gamut mellom to enheter (Bildet hentet fra: http://www.northlight-images.co.uk/article_pages/match_prints_to_screen.html)
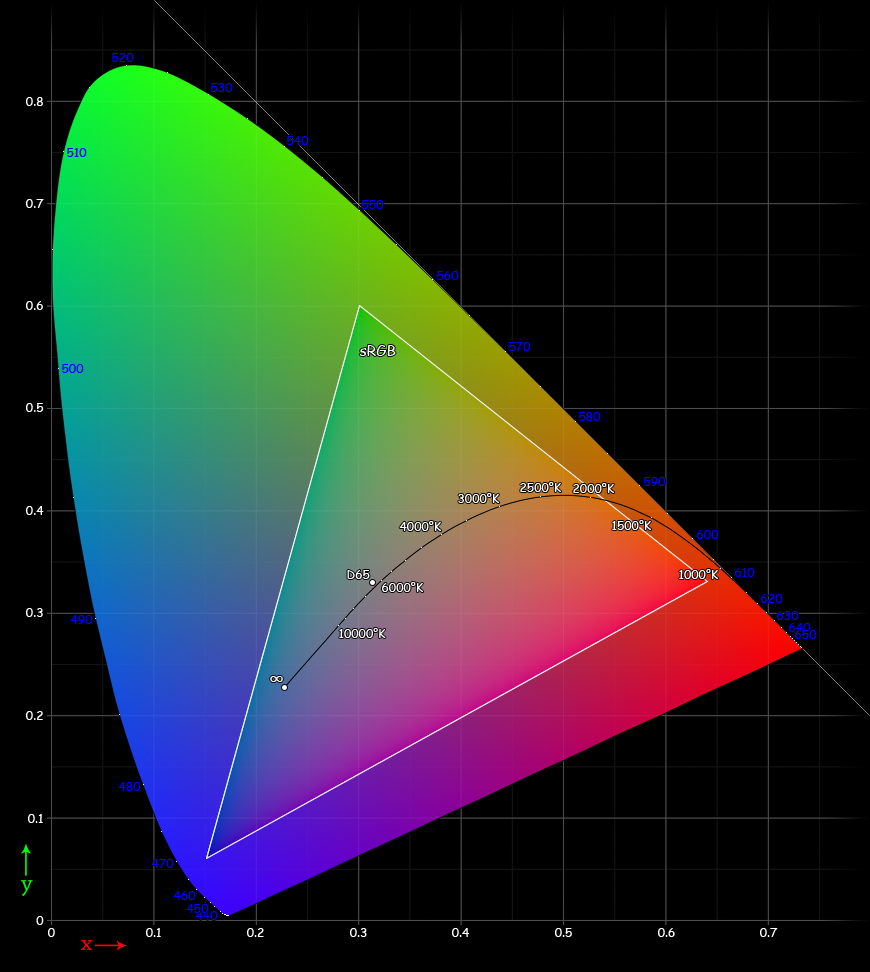
Eller vi kan plotte andre kjente samlinger, f.eks sRGB med diverse kalvintemperaturer og illuminanten D65 i midten.

CIE xy med sRGB, Planckian locus og illuminanten D65. (Bildet er hentet fra: http://en.wikipedia.org/wiki/File:Cie_Chart_with_sRGB_gamut_by_spigget.png)
Working spaces
sRGB
Utviklet av Microsoft og HP. Målet var å beskrive konsument utstyr som f.eks skrivere, digitalkamera og lignende. sRGB har den minste gamuten av de tre fargerommene vi tar for oss her, og er et slags minste felles multiplum. Windows vil f.eks mappe alle RGB verdier inn i sRGB dersom du ikke har implementert Color Management. De fleste bilder en finner på Internett er i sRGB.
AdobeRGB (1998)
Utviklet av Adobe Systems i 1998. Målet var å beskrive farger som kunne gjengis på CMYK skrivere. Dette fargerommet dekker ca 50% av alle fargene som er synlige for et menneske, og har gamma 2.2. Brukes ofte i profesjonell sammenheng.
ProPhotoRGB
Utviklet av Kodak. Målet var å kunne tilby et stort subsett av farger (høy gamut), og er tiltenkt fotografi. Dette fargerommet dekker ca 90% av alle fargene som er synlige for et menneske, og har gamma 1.8. Dette fargerommet brukes gjerne av utstyr som kan produsere minimum 16bits farger, f.eks digitalkamera som kan lagre i RAW format og lignende.
Så hvordan velge?
Når du skal velge workspace er det viktig å velge et som er stort nok til å dekke de fargene skjermen din kan vise (eventuellt skriver om det er hvor bildet skal vises til slutt). Men om du velger et workspace som er for stort vil du heller ikke kunne se de endringene du gjør i bildet før du får sett det på en skjerm som har en høyere gamut. Husk at det er skjermen din som gjerne er flaskehalsen her og at farger som ligger utenfor profilen til skjermen din ikke vil vises selv om du bruker et workspace som er stort nok.
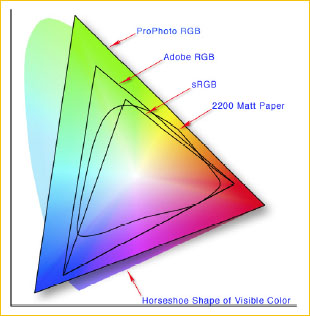
I bildet under ser du en sammeligning av de tre workspacene som er nevnt over.

Illustrasjon av Jeff Schewe, hentet fra "A Color Managed Workflow", som er å finne på Adobe sin hjemmeside
Profiler
Profiler beskriver en enhets egenskaper, d.v.s hvordan de konverterer RGB verdier imellom forskjellige fargerom og hvilken farger enheten er istand til å vise / produsere. Vi har tre typer ICC profiler som brukes på samme måte, men er forskjellige i måten de blir laget på.
- Custom: Lages for en spesifikk enhet på et gitt tidspunkt. Brukes ofte på skjermer.
- Generic: Lages for en spesifikk modell. Gjerne som et gjenomsnitt av custom profiler for en serie enheter. Brukes ofte for å karakterisere skrivere pr. modell. Generiske profiler lages av enhetsprodusenten.
- Process: Lages ikke for en enhet, men en prosess som kan brukes av en enhet.
En profil beskriver altså hvordan en enhet skal mappe RGB verdier fra et fargerom til PCS (profile connection space), hvor PCS er CIE Lab eller CIE xyz.
Profilen forteller også hvordan man skal behandle verdier som havner utenfor det målenheten kan gjengi (out-of-gamut). Dette kaller rendering intents, og ICC har definert fire forskjellige typer.
- Saturation: Man ofrer "korrekte farger" for å beholde metningen. Brukes gjerne for illustrasjoner, diagrammer og lignende.
- Perceptual: Man trykker sammen alle fargene så de passer inn i det fargerommet man skal til. Vi endrer med andre ord forholdet mellom fargene og ikke selve fargene. Brukes på fotografier og lignende.
- Relative Colorimetric: Man mapper alle out-of-gamut verdier til nærmeste tilgjengelige hue verdi. Dette gjør at alle verdier som er innenfor gamut blir værende som de er. Dette er standard på de fleste enheter.
- Absolute Colorimetric: Fungerer på samme måte som relative colorimetric bortsett fra at man ikke mapper whitepoint. Brukes om man vil simulere andre enheter eller er ute etter en spesifikk fargeverdi.
Konklusjon
Dette var en introduksjon til colormanagement, hvor vi har gått igjennom litt teori og relevante begreper innenfor temaet. Forhåpentligvis vet du litt mer hva som skjuler seg bak alle forkortelsene og innstillingene du finner i programvaren din nå.
Teori er viktig, men det er kanskje like så viktig å få omsatt den i praksis sånn at du kan bruke det i ditt daglige arbeid. Vi håper derfor å få til en "Del 2 - Color Management i praksis" om ikke så altfor lenge.
