Community Builder plugin
Motivasjon
Det kan være mange grunner til at man vil utvide CB
- Innføre nye felter.
- Innføre betingelser for eksisterende felter.
- Formatere brukerlister v.h.a klientsideskripting som jQuery.
- med mer.
Installere en plugin i CB
Det å installere en plugin i Community Builder er ganske likt som å installere direkte i Joomla CMS. Prosessen er todelt hvor man først oppretter en databaseoppføring som forteller systemet at det eksisterer en ny plugin. Når dette er gjort kan man opprette selve mappen som inneholder filene og dermed koden til pluginen.
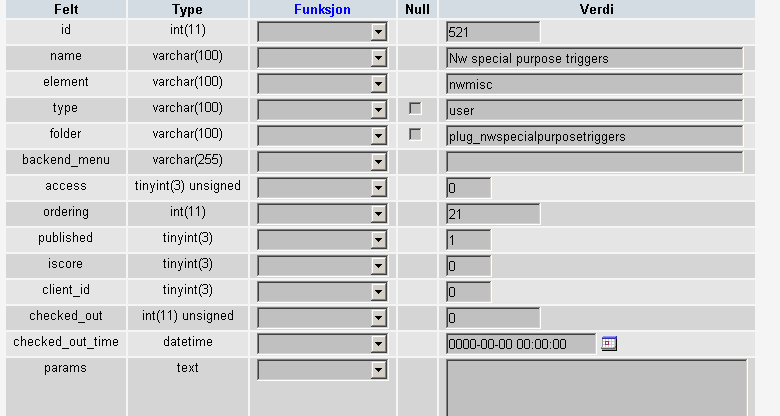
Vi skal begynne med å legge inn oppføringen i databasen. Tabellen som vi skal bruke heter: 'prefix_comprofiler_plugin' , så i de fleste tilfeller blir det 'jos_comprofiler_plugin'. Om du har phpmyadmin liggende så er det veldig enkelt å legge til en oppføring i tabellen v..h.a den. Under vises et skjermbilde med de verdier som må inn.

ID - Autogenerert felt som du bare lar stå tomt.
Name - Hvordan pluginen vises i administrator panelet. Husk at du må gå til "Community Builder -> Plugins" for å finne den.
Element - Filnavnet som utgjør pluginen. Husk at filen blir hetende "nwmisc.php".
Type - User / Template / Language.
Folder - joomlarot/components/com_comprofiler/plugin/user/plug_nwspecialpurposetriggers
Published - 1 / 0 , hvor 1 er aktivert.
Dette var en liten breakdown av det som trengs for å få pluginen din registrert i Community Builder tabellen. Du kan nå opprette filen "nwmisc.php" , og så skal vi vise hvordan vi kan gjøre et par nyttige ting sånn 1 , 2 , 3
La programmeringen begynne
Min motivasjon for å lage en egen plugin til CB var ikke for å dele den med omverdenen, men å tilpasse CB mitt bruk. Det var mye i CB jeg trengte å endre / forbedre, og i starten gjorde jeg dette ved å kommentere ut, legge til, endre og flytte eksisterende kode. Med andre ord corehacks rett i Community Builder. Dette fungerte greit helt til oppdateringene begynte å rulle ut fra Joomlapolis. 3 - 4 oppdateringer over et par måneder gjorde at det var på tide å finne en mer fleksibel løsning.
Det første vi gjør er å sjekke at koden blir kallt innefor Joomla rammeverket. Dette er standard Joomla API kode.
<?php
if (!( defined('_VALID_CB') || defined('_JEXEC') || defined('_VALID_MOS') )) {
die('Direct Access to this location is not allowed.');
}
Gratulerer du har nå en plugin som gjør nada. La oss kjøre på med noe CB spesifikk kode.
// Initaliser triggerene:
global $_PLUGINS;// Registrer en funksjon for onsket event trigger:
$_PLUGINS->registerFunction('onStartUsersList', 'userlists');
Nå begynner det å bli spennende. Vi har nå fortalt CB API at vi ønsker å eksekvere en funksjon 'userlists' hver gang hendelsen 'onStartUsersList' blir utført. Dette er en av triggerene som blir utløst når man viser en brukerliste i Community Builder. Målet vårt er å endre visningen av listen v.h.a jQuery JavaScript.
Det neste logiske steget? Jo, funksjonen som vi nettopp har fortalt systemet om. Om denne ikke er på plass vil du med stor sansynlighet få en feilmelding / kræsj på siden din. Så la oss fikse den asap.
function userlists(&$listid, &$row, &$search, &$limitstart, &$limit) {
?>//JQuery starter her
https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js</a>" type="text/javascript">var $j = jQuery.noConflict();
$j(document).ready(function() {//Endre farger på radene i tabellen. Odd / Even.
$j("#cbUserTable tr:odd").css("background-color", "#f3f1e7");
$j("#cbUserTable tr:even").css("background-color", "#f0ede0");});
</script>
<?php
}
Så enkelt var det å endre bakgrunnsfarge på radene i brukerliste tabellen. Vi utførte oppgaven uten corehacks, men ved å bruke en plugin som kicker inn akkurat der vi trenger det. Dette er et banalt eksempel på hva man kan gjøre, men viser ganske godt at man kan mikse de kraftige selectorene til jQuery med CB. Det som er bra med Community Builder er at nesten alle elementer som blir skrevet til skjerm har en CSS klasse eller ID, noe som passer utmerket å kombinere med jQuery sine selectors.
Andre ting man kan gjøre
Har du kommet så langt så er det din fantasi og jQuery kunnskaper som er begrensingen. Dette er ikke en jQuery tutorial så jeg vil bare komme med noen ideer til hva man kan gjøre.
- Rendre profil tabs i modale vinduer.
- Legge til flagg på hver bruker i listen, basert på hvilket land de kommer fra.
- Sortere nedtrekkslister dersom man har aktivert søkefunksjonalitet i brukerlisten.
Konklusjon
Dette var en rask innføring på hvordan komme igang med å skrive sin egen Community Builder plugin. Merk at om du ønsker å lage funksjonalitet så skal gjenbrukes av andre så må man legge ved en xml fil som beskriver installeringen av pluginen.
Vi valgte å bruke event 'onStartUsersList' , men det finnes en hel del andre hendelser du kan 'abbonere' på. For mer utfyllende liste gå hit:
http://www.allmysocials.com/tutorials/item/228-event-triggers
