jQuery Introduksjon
Hva er jQuery?
jQuery er et JavaScript rammeverk. jQuery såg dagens lys i 2006, og er opprinnelig skrevet av John Resig. Idag er det et større team som jobber med jQuery rammeverket. Rammeverket er designet med tanke på at det skal være lettere å jobbe med den klientdrevne delen av kodingen på en webside. Det er lettere å lage dynamiske websider med et rammeverk som jQuery fordi man da kan bruke mer tid på selve brukeropplevelsen. Det går mindre tid på til koding, mer på funksjonalitet.
De fleste har sett jQuery i aksjon, men kanskje uten å tenke over det.
Eksempel: Modal boks er den typiske sprett-opp boksen hvor bakgrunnen gråes ut og man kan ikke klikke på innholdet som er grået ut før man lukker boksen. Også kjent som Lightbox effekten. Denne brukes ofte på bildegallerier og lignende typer presentasjoner.
Vi som bruker Joomla til det aller meste har i praksis to alternativer, jQuery og MooTools. Fordelen for de som bruker Joomla er at MooTools er integrert i selve Joomla rammeverket, og det finnes allerede definerte klasser for tabs, slides, tooltips, module bokser, med mer i Joomla API.
Uavhengig av Javascript rammeverk er fremgangsmåten ganske lik. Vi tilegner et element en funksjon vi vil skal utføres på et gitt tidspunkt.
$("body").setStyle("background-color", "red")Når det gjelder funksjonalitet er MooTools og jQuery ganske like, men skal vi bruke de sammen må vi ta noen forholdsregler.
For å unngå problem med jQuery og MooTools gjør du følgende:
- Last MooTools først.
- jQuery.noConflict(); Overfører kontroll av variablen $ til MooTools ved å sette jQuery i no-conflict mode.
- Oppdater jQuery kode så den ikke bruker $ variablen. Om du klipper og limer eksempler fra nettet må du være ekstra påpasselig siden nesten alle disse bruker $ variablen.
- Alternativt omdefiner jQuery wrapperen (mer om dette senere).
Fordelen med å bruke JavaScript bibliotek som MooTools eller jQuery er at det gir oss en mer effektiv måte å skrive dynamiske sider på. Stikkord her er RIA (rich internet applications), DOM scriptede applikasjoner og AJAX.
jQuery er unikt i det at det fokuserer på gjenbruk av kunnskap som en gjenomsnittlig webdesigner allerede har. Vi kan bruke allerede eksisterende CSS og HTML kunnskaper når vi jobber med jQuery.
Eksempel i JavaScript:
var checkedValue;
var elements = document.getElementsByTagName('input');
for (var n = 0; n < elements.length; n++) {
if (elements[n].type == 'radio' && elements[n] == 'someRadioGroup' && elements[n].checked) {
checkedValue = elements[n].value;
}
}
Eksempel i jQuery:
var checkedValue = $('[name="someRadioGroup"]:checked').val();
Som vi ser fra eksempelet over vil det være vanskelig å gå tilbake til ren JavaScript etter man har blitt hektet på jQuery eller lignende rammeverk. Man sparer rett og slett for mye tid på å bruke et rammeverk.
Unobtrusive JavaScript 
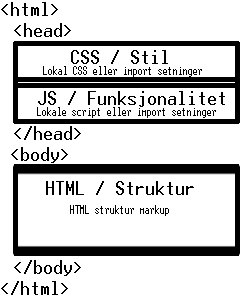
Et uttrykk som skaperene av jQuery bragte på banen. Poenget er å skille funksjon fra struktur, på samme måte som CSS skiller stil fra struktur.
Unobtrusive JavaScript kan være litt uvant i starten, men vil gjøre sidene våre mer oversiktlige å jobbe med når vi først har innført systemet.
Helt grunnleggende handler jQuery om å hente elementer fra en HTML side og så utføre operasjoner på de valgte elementene. Ved å bruke selectors som vi kjenner fra CSS kan vi hente HTML elementer basert på elementets type, attribut eller plassering.
Eksempel:
'p a' er en selector som referer til alle linker (a element) som er nøstet i en paragraf (p element).
jQuery syntaks: $("p a");
$() er et alias for jQuery() som returnerer et JavaScript objekt som igjen inneholder DOM elementene ordnet i en tabell. Dette objektet har også flere metoder for å jobbe med elementene som er i tabellen. Vi kaller $ objektet for jQuery wrapperen, eller bare wrapperen.
Et tips, om du kjører i noConflict(), er å omdefinere wrapperen til en annen kort variabel, f.eks: var $j = jQuery.noConflict();
Vi kan gjemme alle <div> element i en klasse ved å skrive: $("div.className".hide();
Mange av jQuery wrapper metodene returnerer det samme objektet som en operasjon er blitt utført på. Dette gjør at vi kan lage lange kjeder med operasjoner: $("div.className").hide.addClass("hidden");
Utility funksjoner
I tillegg til å bruke selectors for å velge DOM elementer har jQuery wrapperen noen generelle metoder som kan komme til nytte.
Eksempel:
var trimmed = $.trim("enstreng");
Andre praktiske funksjoner:
- jQuery.each() - Generell iterator
- jQuery.grep() - Søk igjennom en samling med et filter
- jQuery.inArray() - Søker igjennom en tabell etter et element
- jQuery.parseXML() - Parser en string til et XML objekt
- jQuery.parseJSON() - Parser en string og returnerer det tilhørende Javascript objektet
- ... resten av listen finner du her:http://api.jquery.com/category/utilities/
Konklusjon
jQuery er rammeverk så er enkelt å lære seg. Det finnes mye informasjon om det på nett, og mange bøker som kan være verdt å investere i om en vil sette seg ordentlig inn i temaet. Om jQuery er bedre / dårligere en andre rammeverk kan jeg ikke uttale meg om enda siden jeg kun har testet jQuery.
jQuery er absolutt verdt å prøve ut!